There are two main methods for creating mobile software, native mobile applications and web applications via the browser. Testing the latter can be addressed by using device emulation within a Playlist or a manual test, which uses standard techniques to re-size the browser and modify other key properties so that it behaves like the selected device. Automation can then be used to test a standard list of devices quickly and easily.
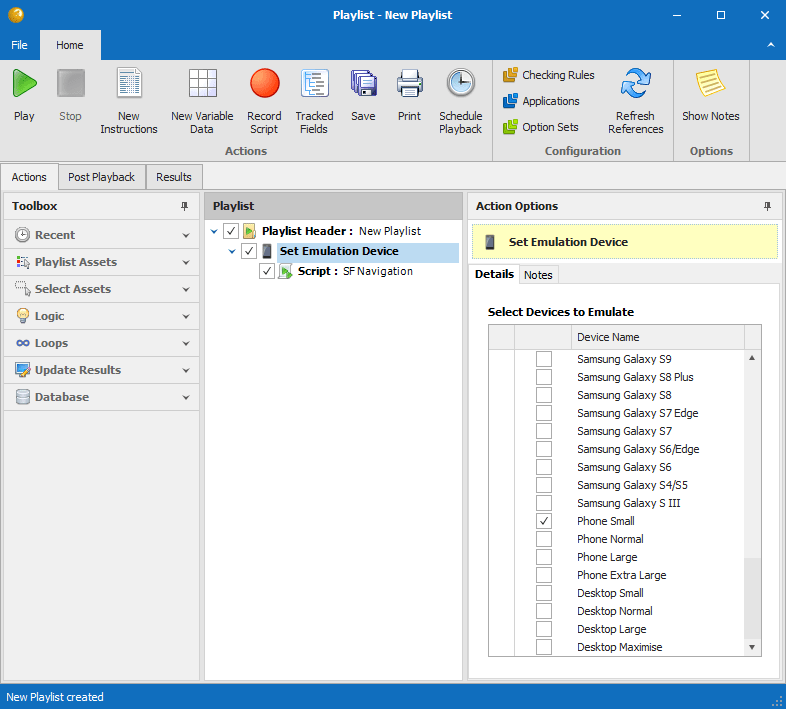
Achieve this with the ‘Set Emulation Device’ action found in the Loops section of the Toolbox. This behaves in the same way as Variable Data loops described above, except that the number of loops is controlled by the number of devices selected, see below. This enables the same script to be run over multiple devices automatically.

Support for device emulation extends to both Internet Explorer and Chrome browsers. It is also possible to use the special devices at the end of the list (Small, Normal, Large and Maximize Desktop) to ensure that when testing over desktop applications, the same window size is always used.
